41 hide gravity form labels
How to hide a Gravity Forms field with css - Stack Overflow 2. You'll want to use the gf_invisible class on the "CSS Class Name" setting for the field. This class is available out of the box with Gravity Forms and hides the field by positioning it off the screen rather than "display: none;. Gravity Forms will not count product fields that are "display: none;" towards the total. Gravity Forms: How to a Hide Gravity Forms Product Fields- Press Avenue Typically when you want to have a hidden field in Gravity Forms you would use the Hidden field from the Standard set of fields available, as shown below. The Hidden field can be used to store information that should be not visible to the user but can be processed and stored with the user submission.
How to hide Labels and Sub-labels in Gravity Forms You now need to select the form for which you want to hide labels and sub-labels. After selecting form you will see plenty of design controls. Open the Field Labels section and then click on 'Hide Labels' setting. Now go to 'Sub Labels' section and then click on 'Hide Sub Label' setting. Hide labels with Styles and layout for gravity forms

Hide gravity form labels
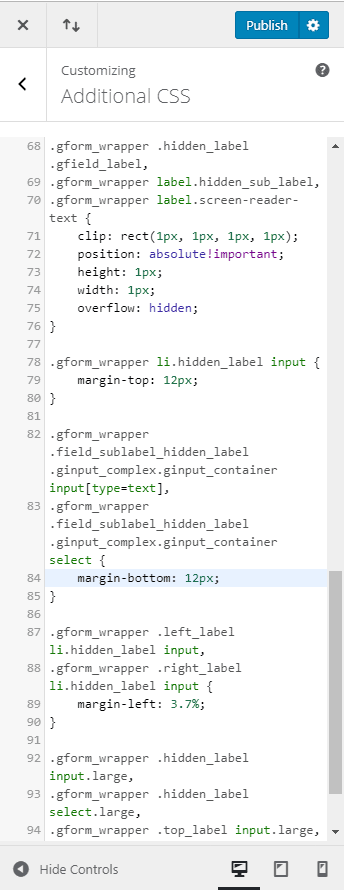
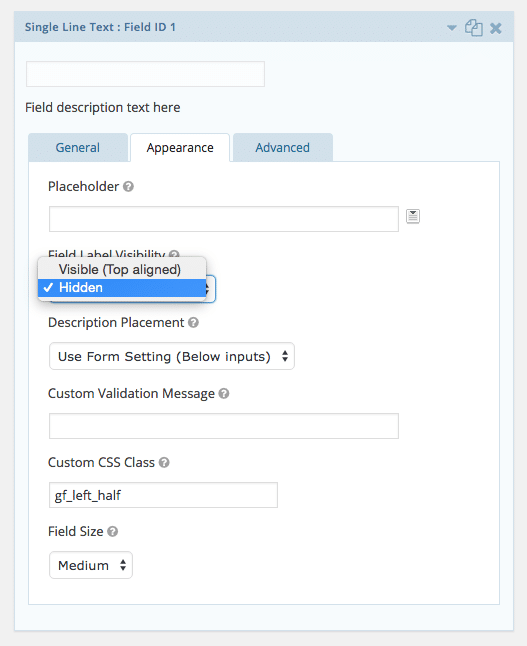
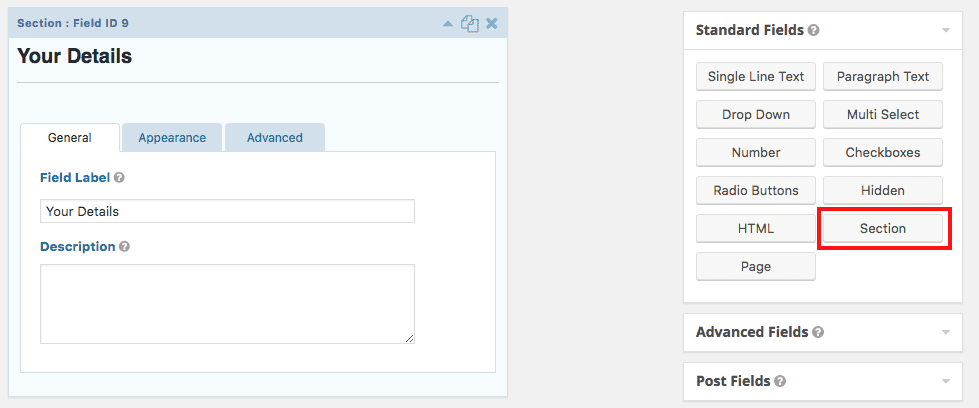
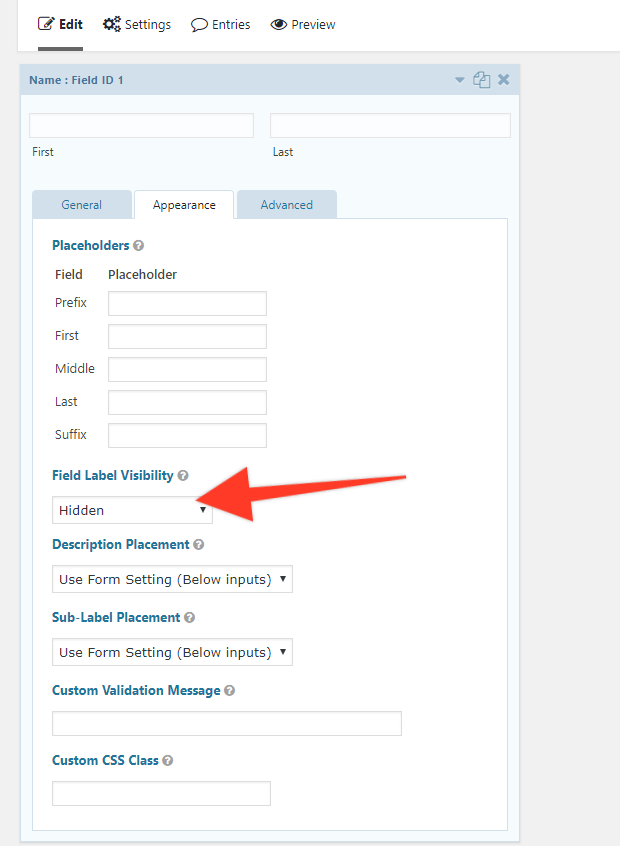
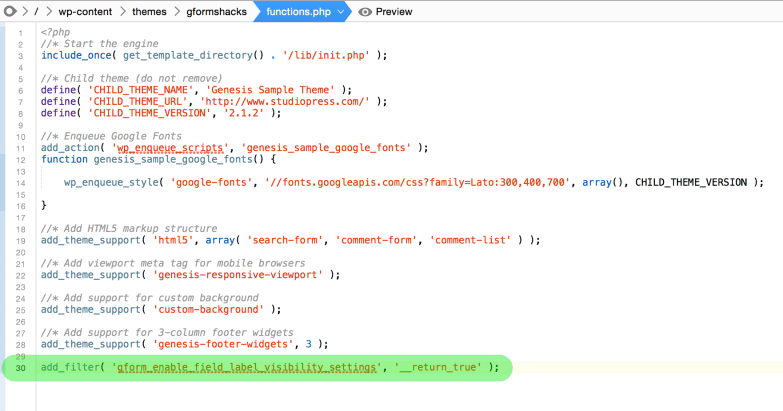
How to Disable or Hide Gravity Forms Tooltips in Backend Disable Backend Gravity Forms Tooltips The following code snippet will disable all Gravity Forms backend tooltips from within your forms. To implement this simply add the filter below to your child theme's functions.php file. Hide Gravity Forms Field Labels From GF Field Settings Form This will add a form visibility option drop down in your gravity form field settings under Appearance tab. You can see this in below screenshot. When you select "Hidden" option, the field label will be removed from the form. You can hide the Sub-Labels as well, for the fields that support sub-labels. Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title Most of the time, you'll want to hide the form title from the shortcode, but if you're somehow not able to do so, here's how you can hide the form title using a bit of CSS. 1 2 3 body .gform_wrapper h3.gform_title { display: none !important; }
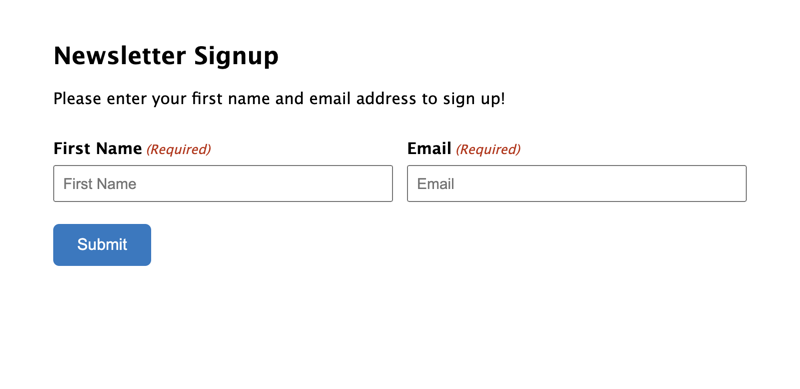
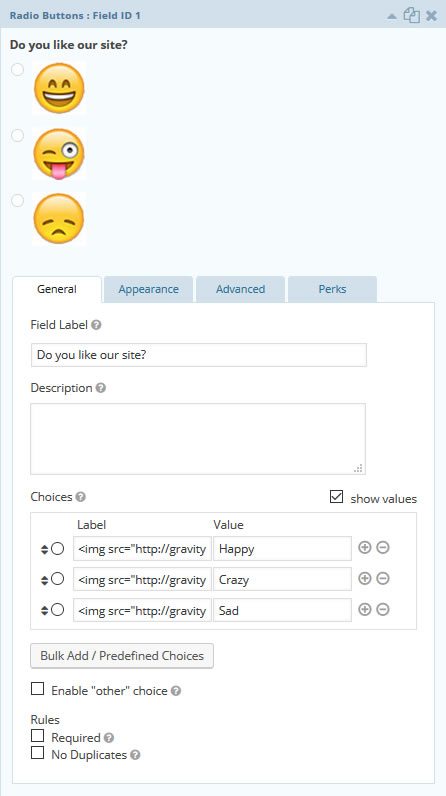
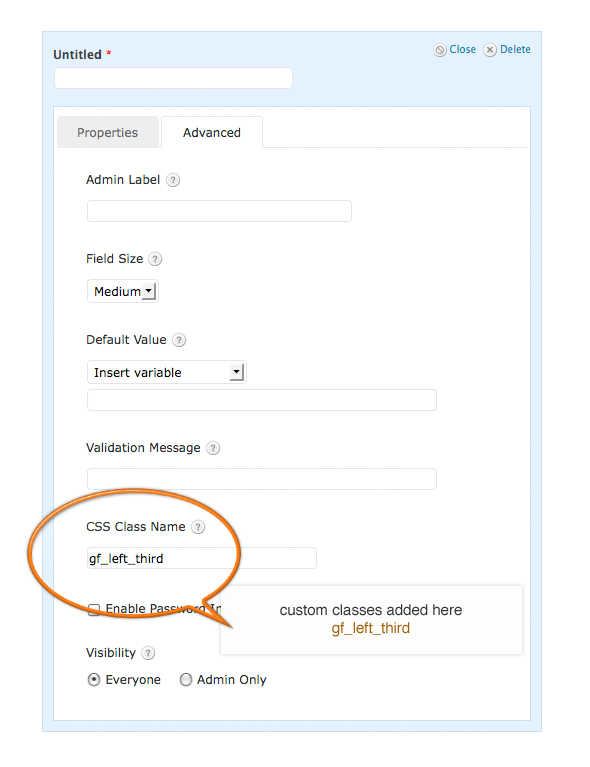
Hide gravity form labels. Hide Radio Button Labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... I am wondering how I can hide the labels of radio buttons. I have tried targeting it with the code below. body .gform_wrapper .gform_body .gform_fields #field_4_7 ... (1/3) Gravity Forms - Hide Label - YouTube Need to hide the labels on your GravityForms form? In this video our MemberFix team member Dositej will show you his preferred method. Note that there are se... How to hide label and red required asterisk? - Jotform Here's what to do: 1. Set the label alignment of the "Name" field to Top like you've done with the "Email" and "Message" fields: 2. Replace the current injected CSS with the following: 3. Align the submit button to the left by clicking it and then clicking Button Align and selecting Left: 4. Save the form. How to style Gravity Forms: With CSS? With a plugin? [Tutorial] - WPMarmite CSS Ready Classes for Gravity Forms, since it's the one we're interested in today, will add a small CSS link next to the Custom CSS Class field in the Appearance menu. When you click on the link, a window will be highlighted. All you have to do is select the class you want to apply.
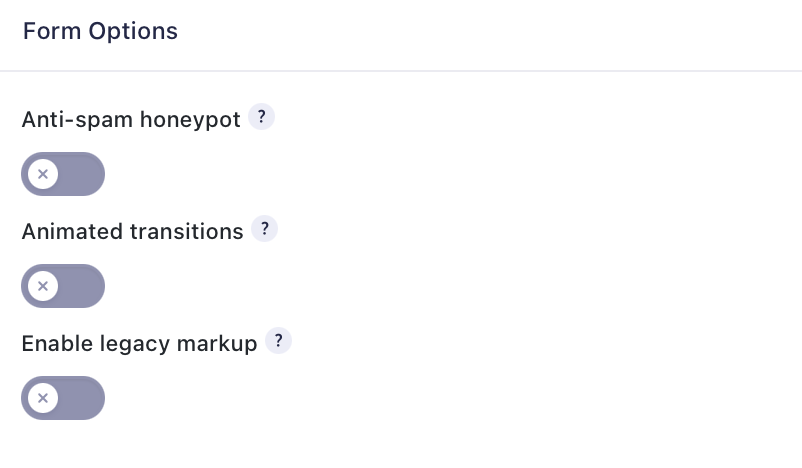
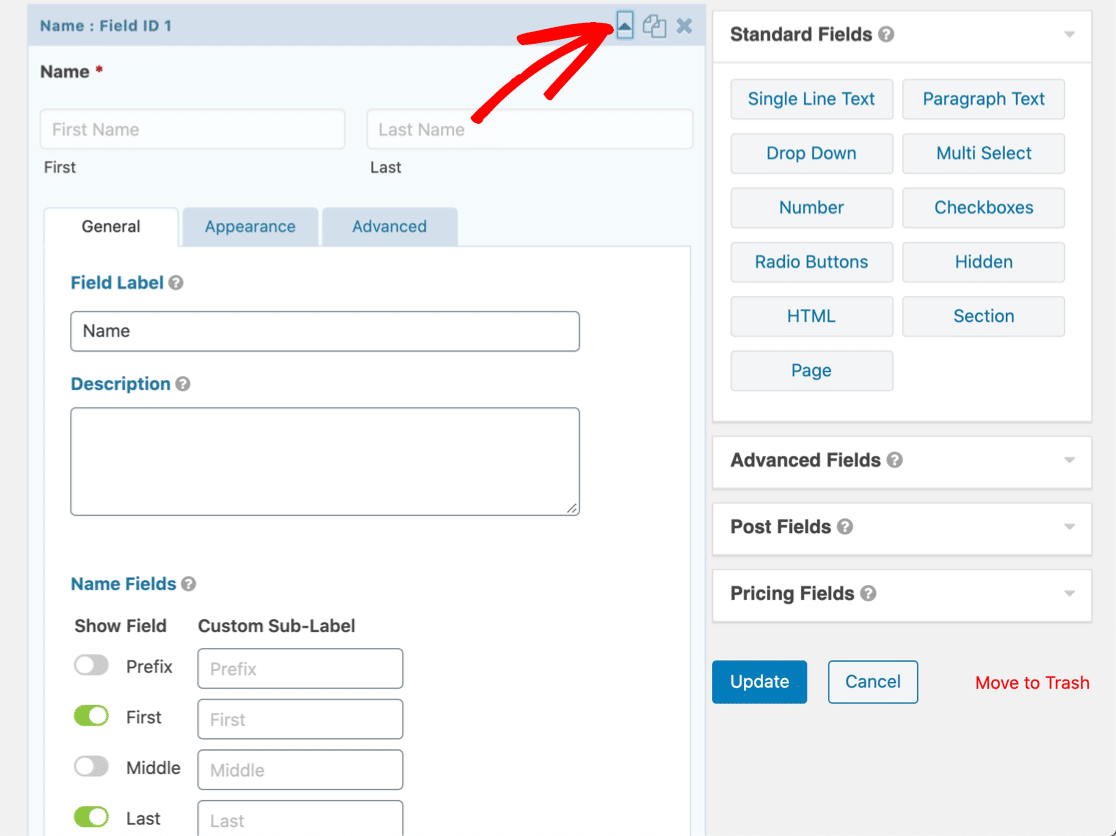
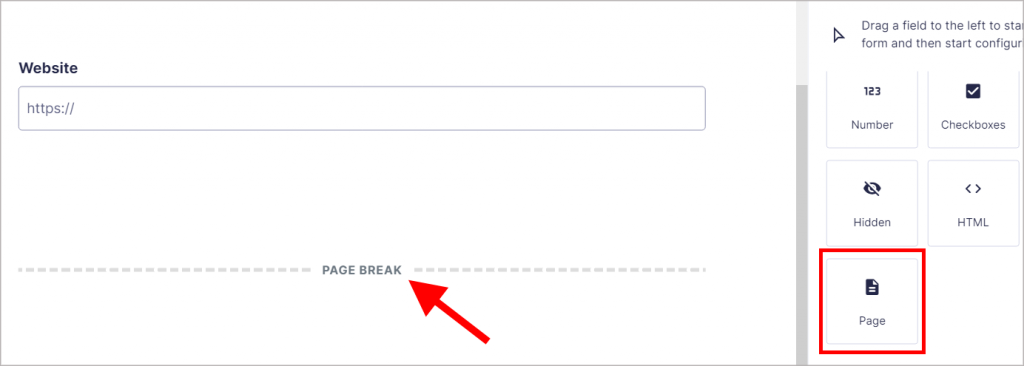
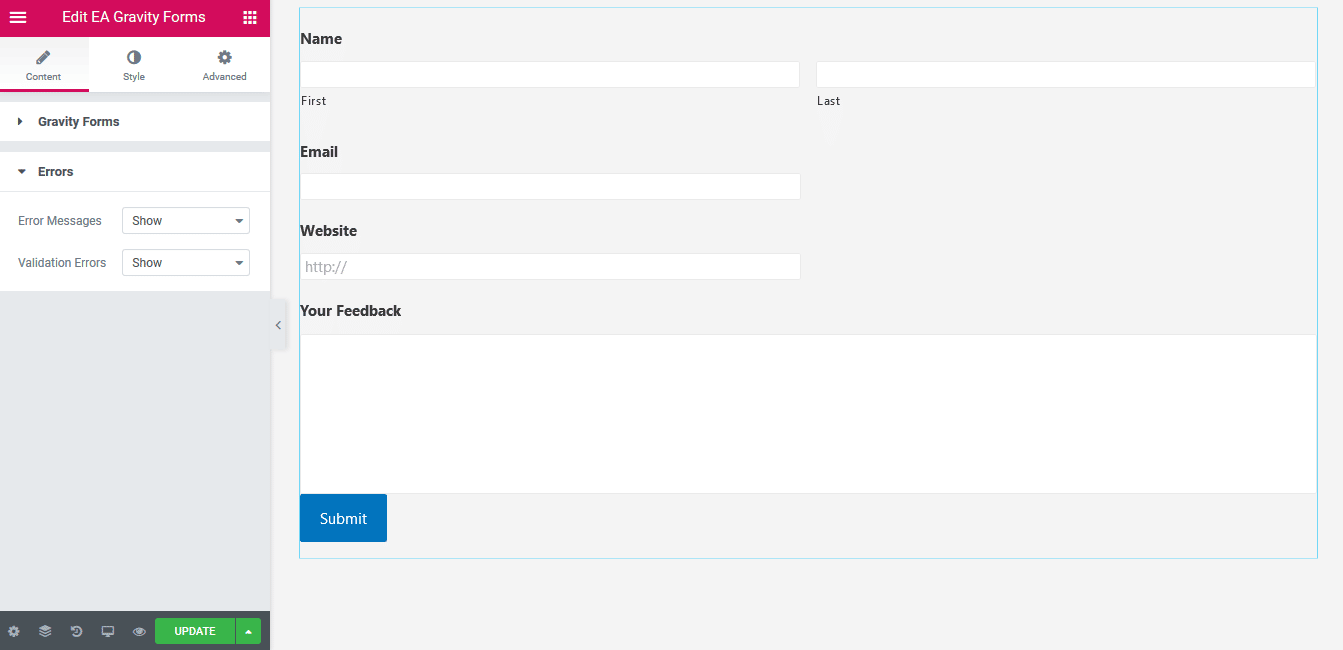
Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area Add Gravity Forms to Your Page in Elementor (Complete Guide) Drag and drop the Gravity Forms widget onto your page and choose your form from the dropdown menu. After this, you should see a preview of your form appear inside the page editor. Under the dropdown menu, you'll see further options for customizing your form. You can add a custom title/description, enable AJAX, and more. That's it! Remove Instruction from Form Field « Gravity Support Forums The above will hide all instances of the instruction div found on the page so if you only want to hide one specific instruction you could modify the selector and use the field id instead like so #field_15_1 .instruction { display: none !important; } or you could add a custom CSS class name to the field's advanced tab. Regards, Richard-- How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) Gravity Forms is a drag-n-drop form builder so you should have your Name, Email, and Message (paragraph text) fields dragged over to the appropriate spots. Your form may look something like this in the backend: The first step at achieving this look actually comes before adding any CSS. We are going to limit the field to just one name field, so ...
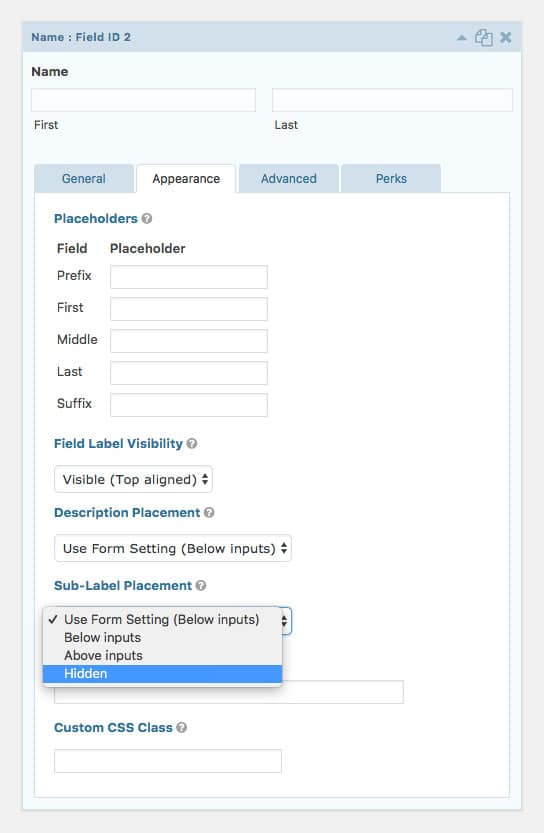
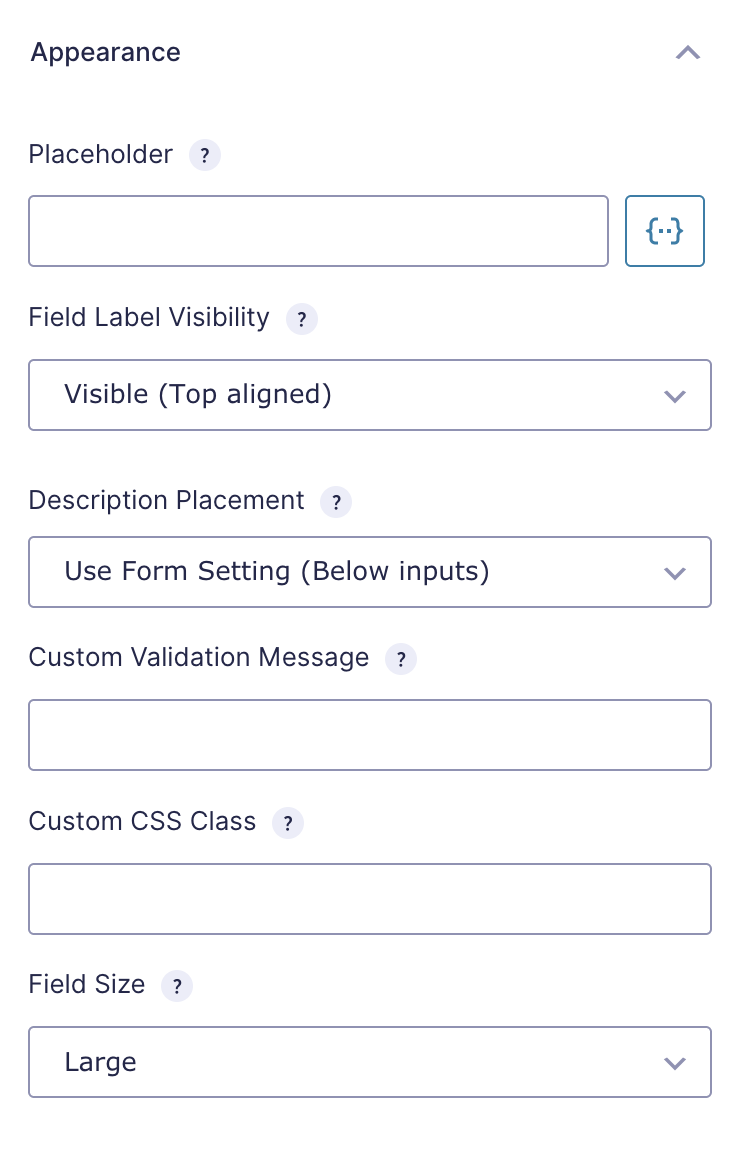
How to hide Gravity Form field labels when using placeholders You can hide sub-labels by selecting "Hidden" from the Sub-Label Placement setting. Are your labels still visible? Make sure you either a) have Gravity Forms CSS configured to output (it is by default) or b) that you've included these specific Gravity Forms styles in your theme's CSS. . gform_wrapper . hidden_label . gfield_label, Gravity Forms labels used as placeholders - Bill Erickson Code Snippets / Gravity Forms Gravity Forms labels used as placeholders Written by Bill EricksonUpdated on December 5, 2018 This is really old, used before HTML5 when placeholder support was built into input fields. I recommend you use this plugin instead. jQuery(document).ready(function($){ // gravity forms custom placeholders How to hide labels when the extra field placeholder is empty? Placeholders are used to display extra information about the location in the info-window.WP Google Maps Pro allows you to create unlimited extra fields and display them in the info window.. Sometimes we have many placeholders according to different types of locations and we have the same info window to display all information so when we display this information on the map listing window and ... Empty or Missing Form Label - Equalize Digital Editing a single line text field in Gravity Forms. Once you have filled in the "Field Label" section for each field, your form plugin should display the label automatically. ... Unfortunately, there is no way to hide form labels and have an accessible form. There are tutorials on the web for making hidden form labels available to screen ...
Gravity PDF - Gravity Forms Gravity PDF is the ultimate self-hosted solution for dynamically creating digital PDF documents using Gravity Forms and WordPress. Certified Add-On Gravity PDF is a freemium plugin (free with paid upgrades) which automatically generates PDF documents after users submit their Gravity Forms entries. Highly Customisable PDFs
CSS to Hide Field Labels - Jotform 1. Label each field with the same text used for its default value. 2. Replace the current injected CSS with the following: (Using display: none; is better than visibility: hidden; in this instance because it shortens the form's height. Here's the difference .) Here's a clone of my colleague's ( pinoytech) form which uses the above solution.
CSS - How To Hide Label - AllWebDevHelp.com CSS - How To Hide Label - Free CSS Tutorials, Help, Tips, Tricks, and More. Close Window Free Tips, Tutorials, and More! ... #some_form label {margin-button:10px} This does work in NO browsers! Very strange... If one replaces the label with a div, everything works fine again.
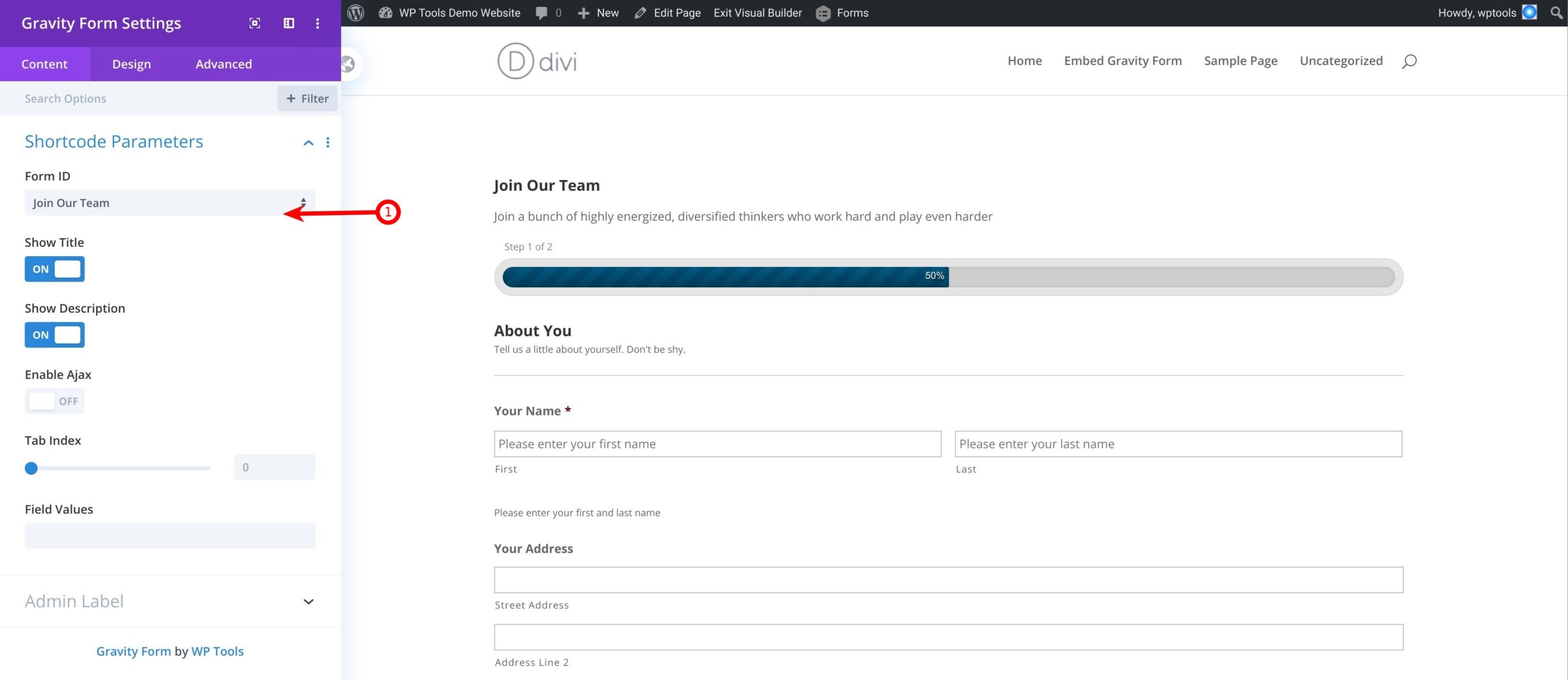
How to Show or Hide Gravity Form's Title & Description? PowerPack Gravity Form styler module provides a one-click option to hide Title and Description of gravity form. Show or Hide them browsing to General > Settings > Title/Description Updated on August 2, 2019 Was this article helpful to you? Yes No 7
How to hide Gravity Form Label - memberfix.rocks 1 - Simply search for this plugin in WordPress => Plugins => Add New => Search => "Hide Gravity Form Label" (without quotes) 2 - Download and install it. 3 - You don't need to do any configuration for this plugin. It's all good to go and will automatically update your GravityForms form editor with the new options.
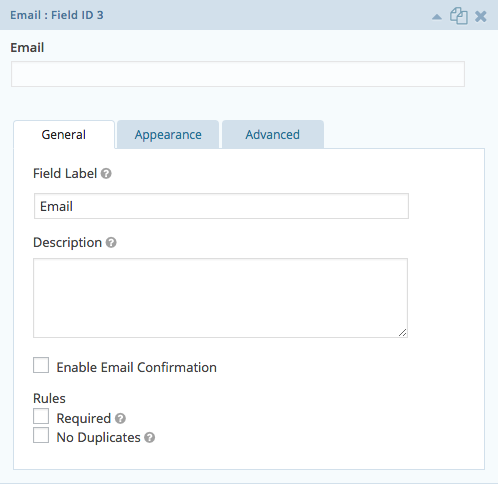
Detailed Guide For Gravity Forms Field Labels - WPMonks Labels for Gravity Forms fields is the text that is shown in before the actual field. It is used to give information about field and is stored in entries when the form is submitted. Placement of Field Label in Gravity Forms Backend? Field label is located under General Settings and is available for the field types in Gravity Forms.
Hide Labels - Gravity Forms Hide Labels - Gravity Forms Community - Hide Labels Adds a new Field Label Visibility setting and an option for hidden sub-labels. Provided By: PurposeWP Download This Add-On Visit the developers website to purchase or download this third-party add-on. Request Support This plugin is supported by the developer on their site.
How to Embed Gravity Forms in WordPress (Ultimate Guide) - GravityKit The next step is to upload the plugin file to WordPress. To do this, log in to your WordPress website, hover over Plugins and click Add New. Now click Upload Plugin at the top, then click on Choose File and select the plugin file you downloaded previously. Finally, click Install Now. When Gravity Forms has finished installing, click Activate.
How To Customize the Gravity Forms Layout in WordPress Hiding the Gravity Forms Ajax spinner Transforming the contents of an HTML field into a banner message Note that you can also use CSS to customize your forms' background color (based on its form wrapper), form header, spacing, and so on. Display and customize your forms on the front end using shortcodes Ever used shortcodes before?
Hide Field Labels on Gravity Forms - Endurtech Inserting the following snippet into your WordPress child themes' functions.php file will activate the " Field Label Visibility " option within Gravity Forms. This will allow you to hide any fields' label so that you can use the Placeholder as the fields description text. Hide Gravity Forms Field Labels
Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title Most of the time, you'll want to hide the form title from the shortcode, but if you're somehow not able to do so, here's how you can hide the form title using a bit of CSS. 1 2 3 body .gform_wrapper h3.gform_title { display: none !important; }
Hide Gravity Forms Field Labels From GF Field Settings Form This will add a form visibility option drop down in your gravity form field settings under Appearance tab. You can see this in below screenshot. When you select "Hidden" option, the field label will be removed from the form. You can hide the Sub-Labels as well, for the fields that support sub-labels.
How to Disable or Hide Gravity Forms Tooltips in Backend Disable Backend Gravity Forms Tooltips The following code snippet will disable all Gravity Forms backend tooltips from within your forms. To implement this simply add the filter below to your child theme's functions.php file.







![How to Use Hidden Fields in Gravity Forms [Video] | Altitude ...](https://i.ytimg.com/vi/xUBgN_ZgwsQ/maxresdefault.jpg)






























Post a Comment for "41 hide gravity form labels"